 最终游戏体验(用
最终游戏体验(用QAOL进行操作)
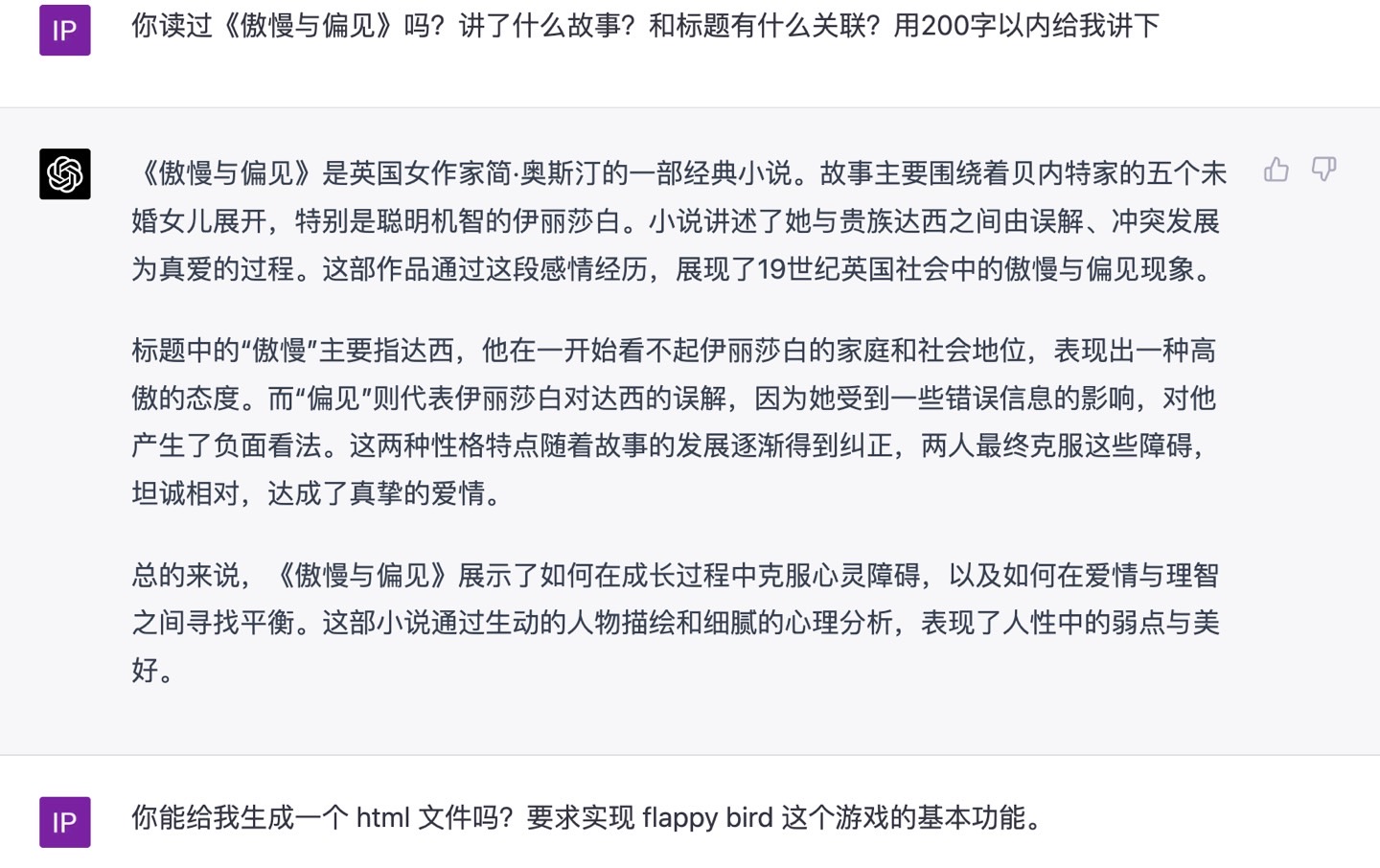
ChatGPT4.0 发布了,今天第一次接触,截图如下:
先热身一下:

然后开始做小游戏:

然后优化:

游戏截图:

代码flappy_bird.html:
1 | |
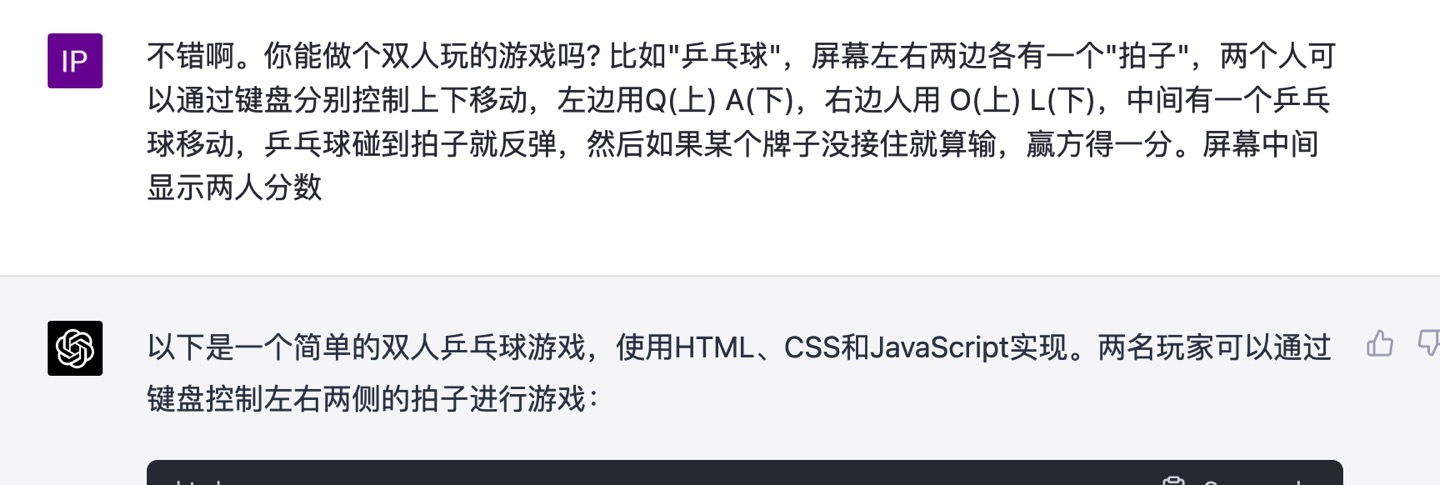
更复杂的游戏:

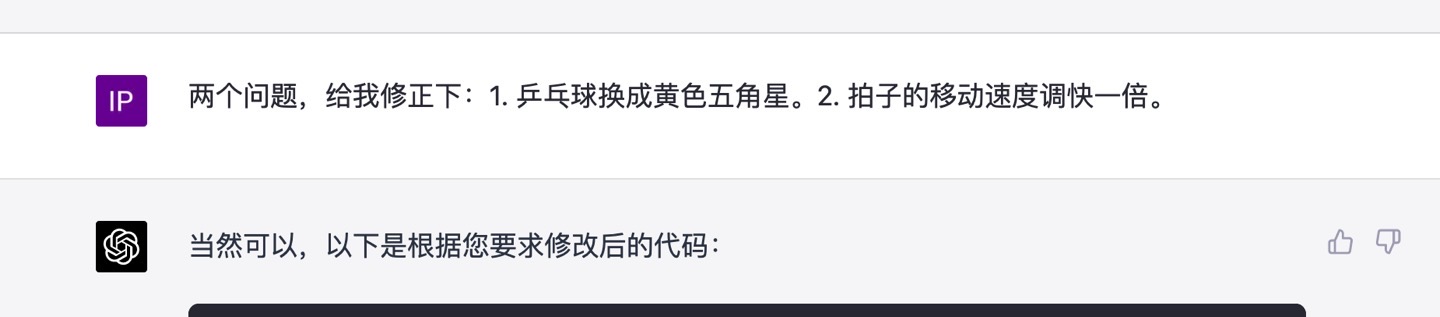
优化:

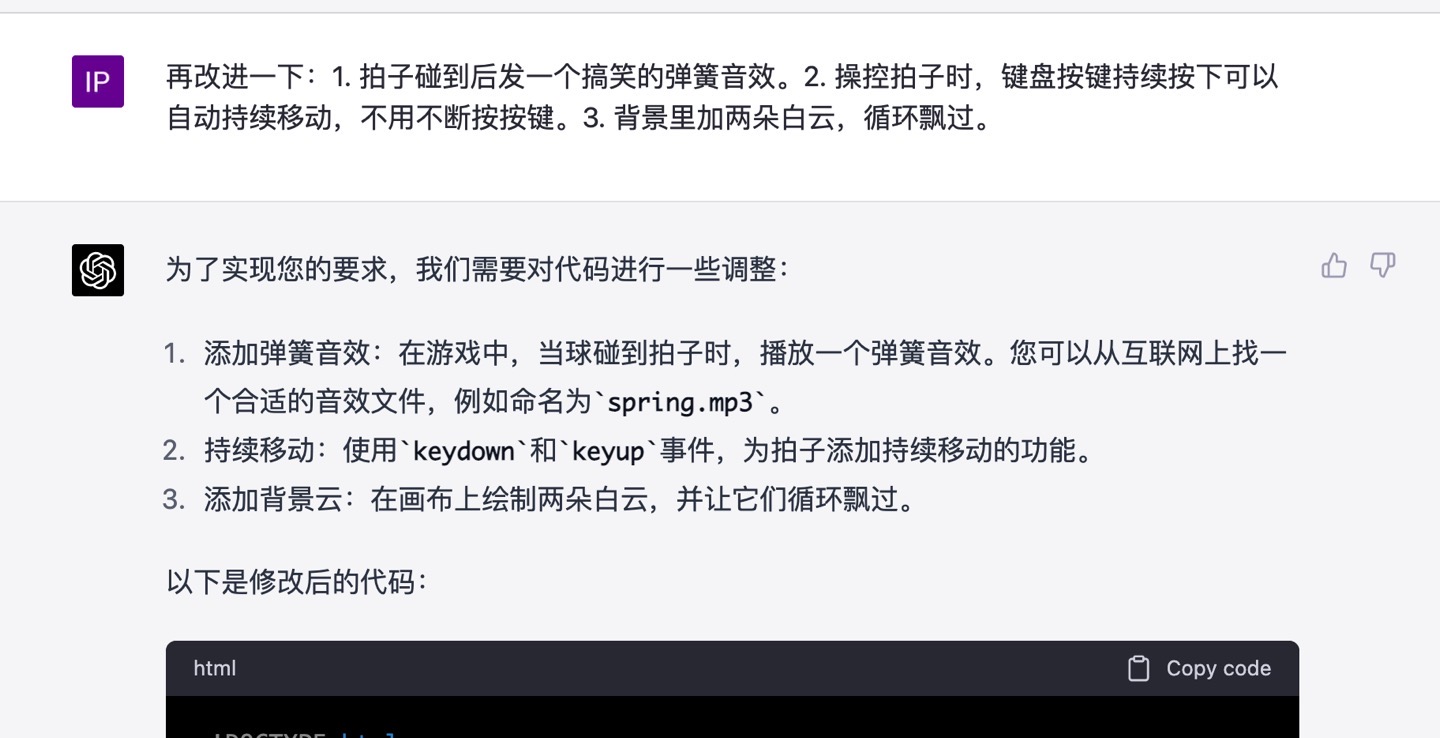
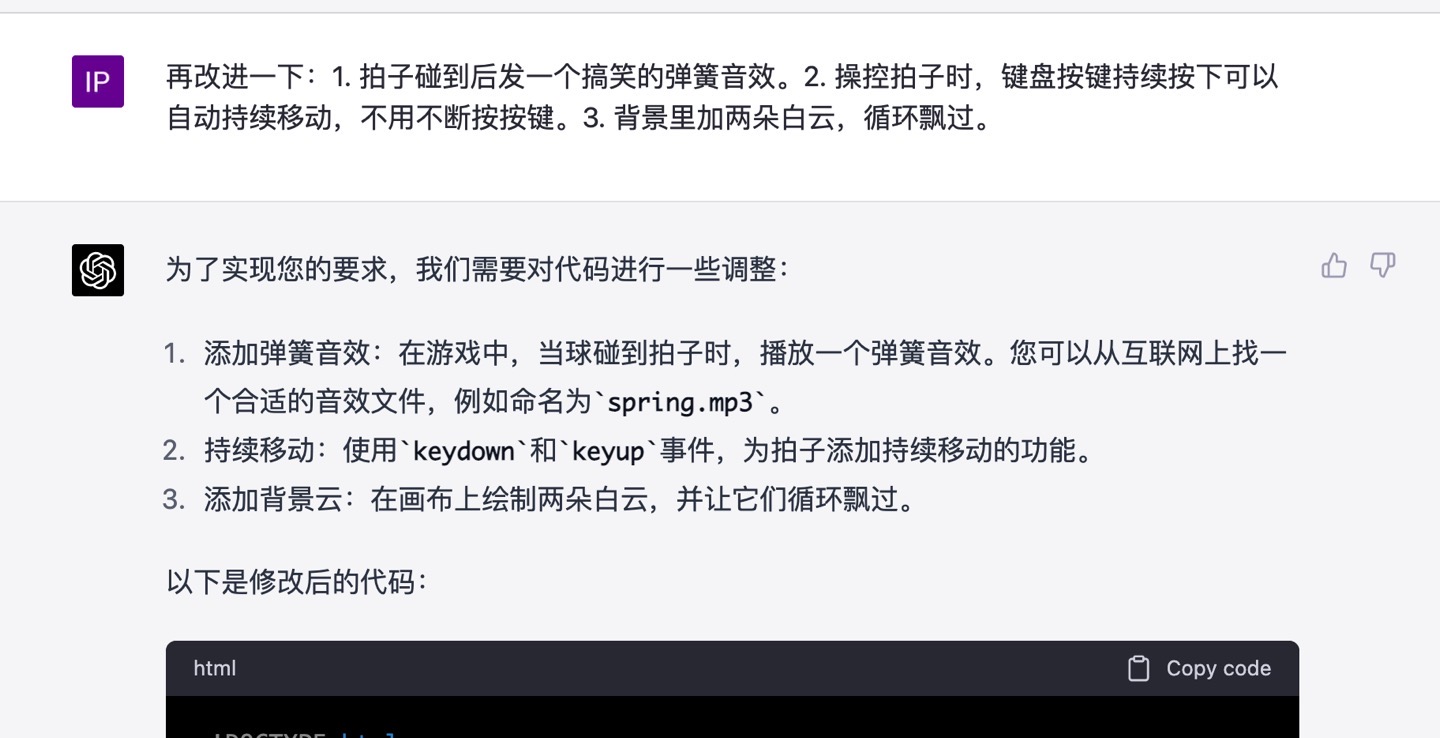
在优化:
 由于浏览器无法直接生成音频,所以自己找了音频文件,放到
由于浏览器无法直接生成音频,所以自己找了音频文件,放到html同文件夹即可。
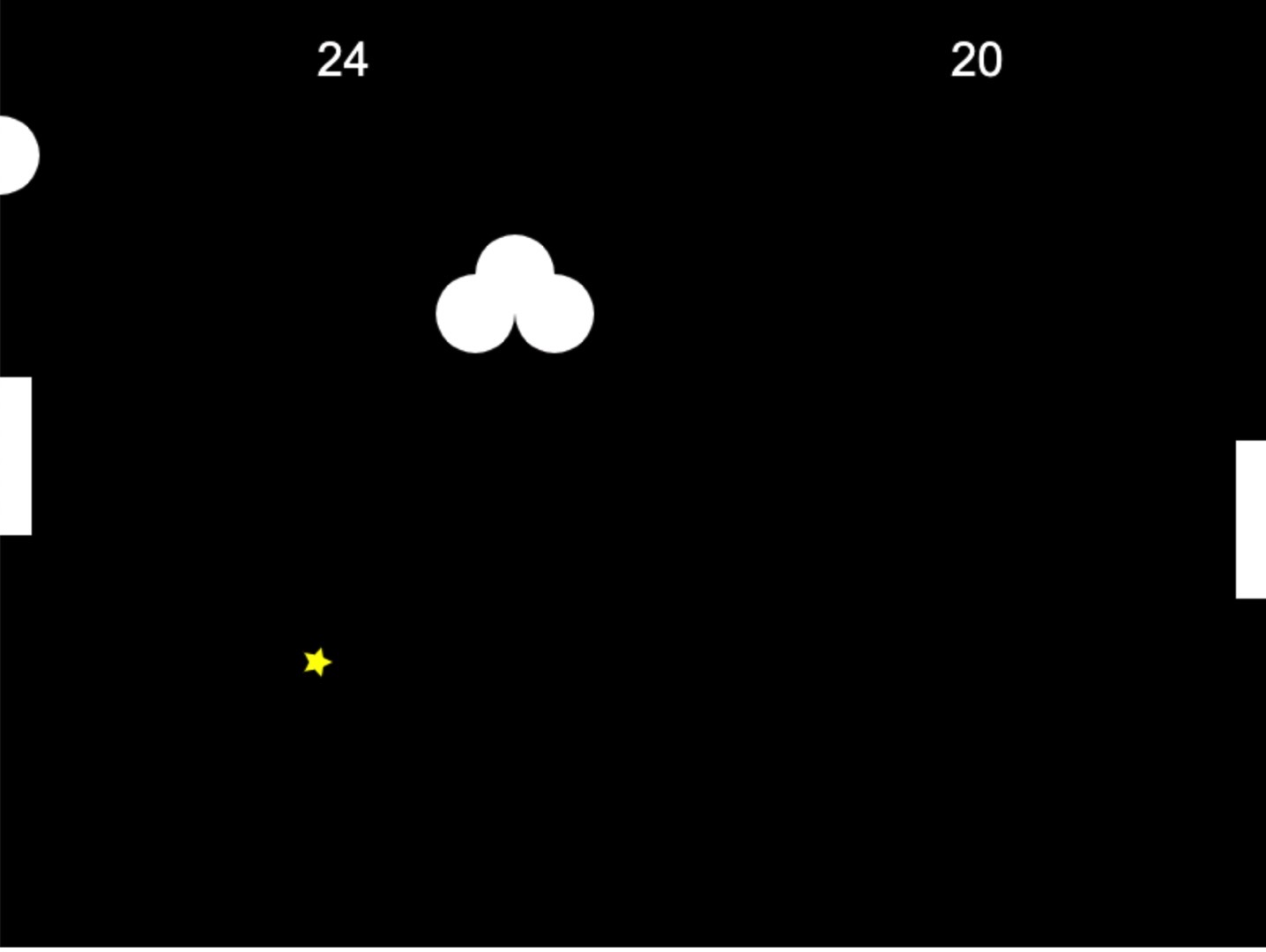
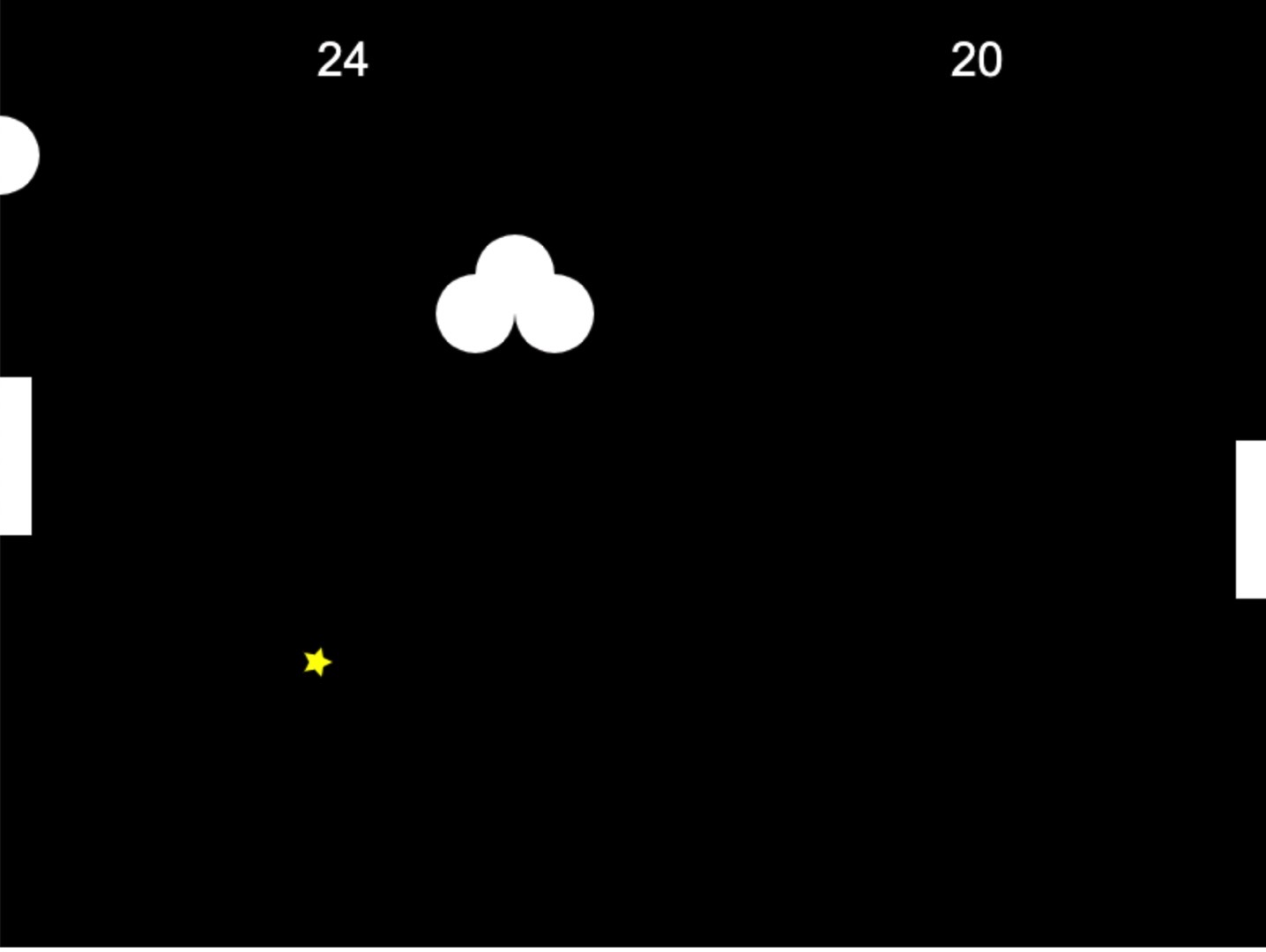
游戏截图,体验效果炸裂!

代码pingpang.html:
1 | |
 最终游戏体验(用
最终游戏体验(用QAOL进行操作)
ChatGPT4.0 发布了,今天第一次接触,截图如下:
先热身一下:

然后开始做小游戏:

然后优化:

游戏截图:

代码flappy_bird.html:
1 | |
更复杂的游戏:

优化:

在优化:
 由于浏览器无法直接生成音频,所以自己找了音频文件,放到
由于浏览器无法直接生成音频,所以自己找了音频文件,放到html同文件夹即可。
游戏截图,体验效果炸裂!

代码pingpang.html:
1 | |